Acessibilidade Digital
Como inserir texto alternativo para imagens em blogs e redes sociais
A descrição de imagens é uma prática muito importante para que pessoas com deficiência visual ou com conexões lentas de internet possam ter acesso às informações que aparecem nesses elementos.
Como detalhado no texto Boas práticas para descrição de imagens, produzido pelo Centro Tecnológico de Acessibilidade (CTA) do IFRS, a descrição pode ser disponibilizada por meio do texto alternativo, também conhecido como “alt”, por meio de uma legenda ou, ainda, no próprio conteúdo que antecede ou sucede a imagem, ou seja, no contexto.
Nesse texto, vamos tratar especificamente do texto alternativo, que possibilita, principalmente, que pessoas com deficiência visual que utilizam leitores de tela possam ter acesso ao conteúdo das imagens. O alt deve ser utilizado para imagens que transmitem conteúdo, isto é, que não são meramente decorativas. É importante salientar que o texto alternativo de uma imagem não deve ser muito extenso, não ultrapassando 150 caracteres. Assim, imagens complexas, que exigem uma descrição extensa, deverão ser descritas no contexto e não através do texto alternativo.
Diversos softwares, como editores de texto, oferecem opção para fornecer um texto alternativo para as imagens. Mais recentemente, gerenciadores de conteúdo e redes sociais também passaram a contemplar essa funcionalidade. Abaixo, aprenderemos como inserir o texto alternativo nas principais plataformas de blogs e redes sociais, sendo elas:
WordPress
Para inserir um texto alternativo em uma imagem no WordPress, após inseri-la na postagem, basta clicar sobre ela e, em seguida, clicar na opção de editar (botão com ilustração de lápis). Na sequência, na janela “Detalhes da imagem”, insira a descrição no campo “Texto alternativo”. Para finalizar, clique no botão “Atualizar” no final da janela e pronto, a descrição será salva.

Blogger
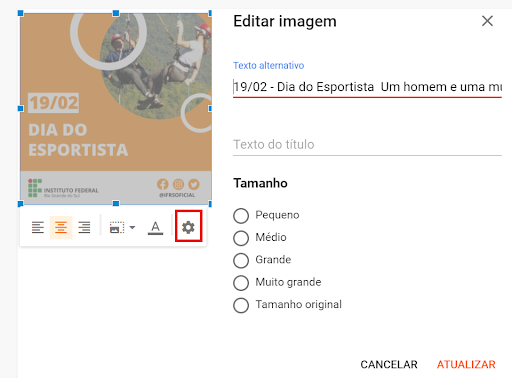
Para inserir um texto alternativo em uma imagem no Blogger (plataforma de blogs do Google), após inseri-la na postagem, basta clicar sobre ela e, em seguida, clicar na opção com a engrenagem de configurações. Na sequência, na janela “Editar imagem”, insira a descrição no campo “Texto alternativo”. Para finalizar, clique no botão “Atualizar” no final da janela e pronto, a descrição será gravada.

Medium
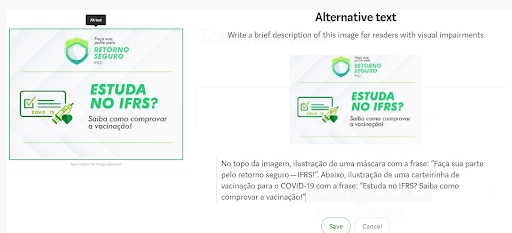
Nessa plataforma de blog, para inserir um texto alternativo em uma imagem, basta adicioná-la
na postagem, clicar sobre ela e, em seguida, clique na opção “Alt Text” que aparece logo acima da figura. Na sequência, na janela “Alternative text”, insira a descrição no campo logo abaixo da imagem. Para finalizar, clique no botão “Save” no final da janela e pronto, a descrição será salva.

Para inserir o texto alternativo no Facebook, basta clicar no “Feed de Notícias” , inserir a imagem na opção “Foto/Vídeo”, clicar na opção “Editar”, clicar na opção “Texto alternativo”. O Facebook já fornece uma sugestão de descrição, porém se quiser adicionar um texto personalizado, clique em “Texto alternativo personalizado” e insira a descrição. Para encerrar, pressione o botão “Gravar”. Para mais detalhes, acesse a postagem do CTA como inserir texto alternativo para imagens no Facebook.

No Twitter, após inserir a imagem, clique na opção “Adicionar descrição” (logo abaixo da imagem). Na janela seguinte, digite o que aparece na figura no campo “Descrição” e para finalizar, clique no botão “Salvar”. Pronto, agora é só twittar.

No instagram, adicione a imagem, realize a edição com filtros e na tela para publicação clique em “Configurações avançadas”. Na opção “Acessibilidade” haverá um campo para inserção do texto alternativo.

No LinkedIn, após inserir a imagem, clique na opção “Texto alternativo” (logo abaixo da figura). Na janela seguinte, digite a descrição da imagem no campo “Texto alternativo” e, para finalizar, clique no botão “Concluído ”. Pronto, agora é só publicar o conteúdo.

No Pinterest, insira um novo Pin/imagem ao clicar no botão “+”, “Criar um Pin” (canto inferior direito da tela), insira a imagem e clique no botão “Adicionar texto Alternativo”. Será aberto um campo, onde será permitido inserir a descrição. Ao finalizar, clique em “Salvar”.

Ainda, em uma página web, caso você esteja inserindo/editando uma imagem no HTML, o texto alternativo deve ser fornecido através do atributo “alt” do elemento “img”, conforme o exemplo a seguir.
<img alt="Banner cursos Tecnologia Assistiva" src="https://cta.ifrs.edu.br/wp-content/uploads/sites/3/2022/02/Captura-de-Tela-2022-02-15-às-10.07.59.png">
Por fim, vale mencionar que, além de imagens inseridas na web, também é possível oferecer texto alternativo para imagens simples inseridas em documentos digitais, como os gerados a partir das suites de escritório Microsoft Office, Libreoffice e Google Drive. Para fazer essa inserção basta acessar as propriedades da imagem, conforme é apresentado no Capítulo 3 do Manual de Acessibilidade em Documentos Digitais produzido pelo CTA do IFRS.

