Dicas
Extensões que auxiliam na avaliação de acessibilidade
As extensões são complementos que podem ser instalados para adicionar ou aumentar as funcionalidades já existentes nos navegadores, permitindo ao usuário personalizar o navegador de acordo com suas necessidades e preferências. Algumas dessas ferramentas são desenvolvidas com o propósito de promover maior acessibilidade, facilitando o uso do navegador e melhorando a interação dos usuários com os conteúdos.
Aqui vamos apresentar algumas extensões para Chrome e Firefox que podem auxiliar no processo de avaliação automática de acessibilidade de páginas web. A avaliação automática de acessibilidade consiste em um processo no qual são realizadas verificações utilizando ferramentas que validam o código HTML e CSS com base nos Padrões Web do W3C e, também, ferramentas que realizam a avaliação automática específica de acessibilidade com base em recomendações e diretrizes de acessibilidade, como o WCAG – Web Content Accessibility Guidelines (em nível internacional) e o eMAG – Modelo de Acessibilidade em Governo Eletrônico (em nível nacional).
Assim, vamos apresentar aqui algumas extensões que realizam a avaliação automática específica para a acessibilidade. Essas extensões incluem avaliadores automáticos de acessibilidade e validadores de contraste, que podem auxiliar desenvolvedores, web designers e produtores de conteúdo para a web a verificar pontos importantes para a acessibilidade, como por exemplo, a utilização de cabeçalhos, a ordem de navegação nas páginas, a descrição de links e imagens, o emprego de cores, dentre vários outros pontos relevantes.
WAVE Accessibility Extension (Chrome e Firefox)
Essa extensão tem versões para os navegadores Chrome e Firefox. Desenvolvida pelo WebAIM, a ferramenta oferece suporte apenas para língua inglesa. Com vários recursos, essa extensão é bastante completa, permitindo a avaliação de conteúdos da web através da busca de problemas de acessibilidade com base na WCAG. O resultado da avaliação é exibido por meio de um feedback visual apresentando ícones e indicadores na própria página web.
Para utilizar esta extensão, basta instalar a ferramenta e clicar no ícone na barra de ferramentas do navegador ou através do atalho Ctrl+Shift+U.
![]()
Após realizar esse procedimento, a página aparecerá marcada com vários ícones, erros e avisos, como também uma aba será exibida à esquerda do navegador, apresentando um relatório completo da avaliação.

Nessa mesma aba lateral, ainda existem opções para visualizar a página sem as folhas de estilo e também verificar o contraste utilizado.


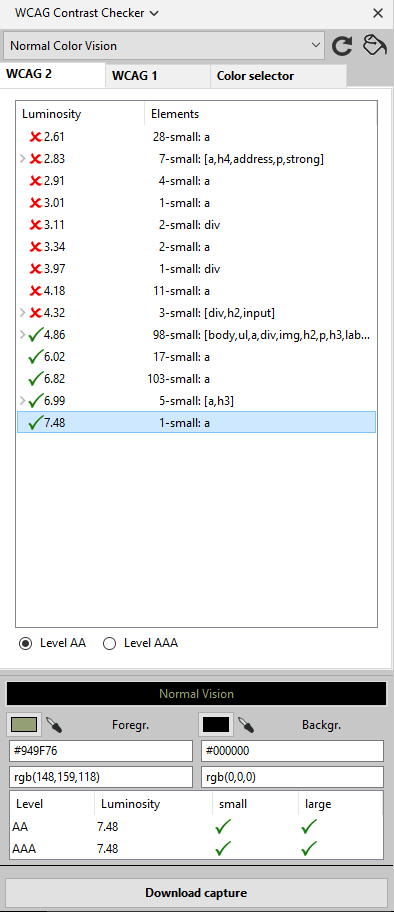
WCAG Contrast Checker (Firefox)
Essa extensão desenvolvida para Firefox oferece suporte apenas para língua inglesa e permite verificar a conformidade dos níveis de contraste, luminosidade e brilho das combinações de cores dos conteúdos em texto, conforme as diretrizes de acessibilidade estabelecidas pela WCAG.
Para utilizar esta extensão, basta fazer a instalação, abrir a página web que será avaliada, clicar com o botão direito em qualquer parte da página e escolher a opção “WCAG Contrast Checker”. Você também pode utilizar o atalho “Alt+C” para executar a verificação.

Pronto, será exibido um quadro com as relações de contraste que estão ou não em conformidade com as recomendações de acessibilidade. Nessa mesma janela será possível selecionar se a verificação será realizada conforme a versão da WCAG.

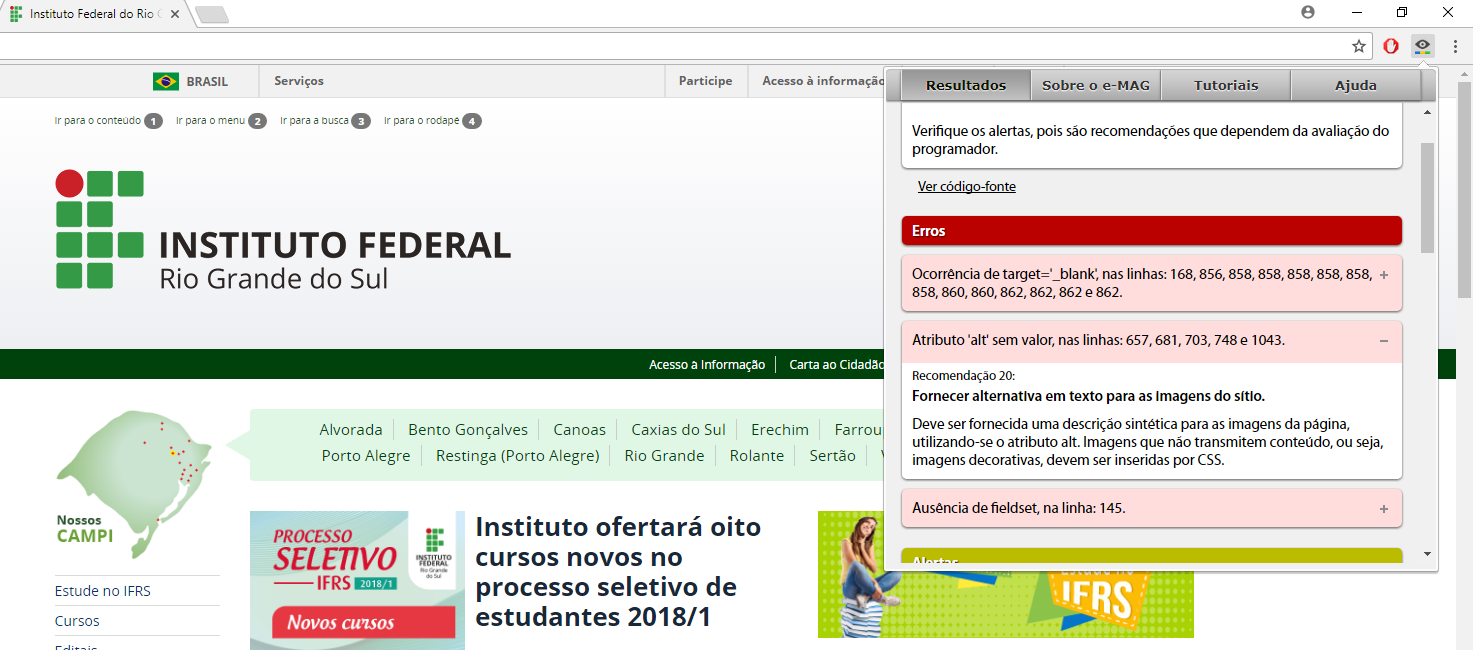
eScanner (Chrome)
Extensão bastante simples desenvolvida para o Chrome, o eScanner realiza a avaliação automática de acessibilidade conforme as recomendações do eMAG. Embora o eMAG esteja em sua versão 3.1 e a avaliação ocorra com base na versão 3.0, o resultado pode ser bastante útil na identificação de vários erros de acessibilidade.
Ao instalar a extensão e clicar em seu ícone, o processo de avaliação ocorrerá através de uma varredura rápida na pagina web que está em exibição no navegador, apresentando erros, recomendações e avisos que devem ser verificados.

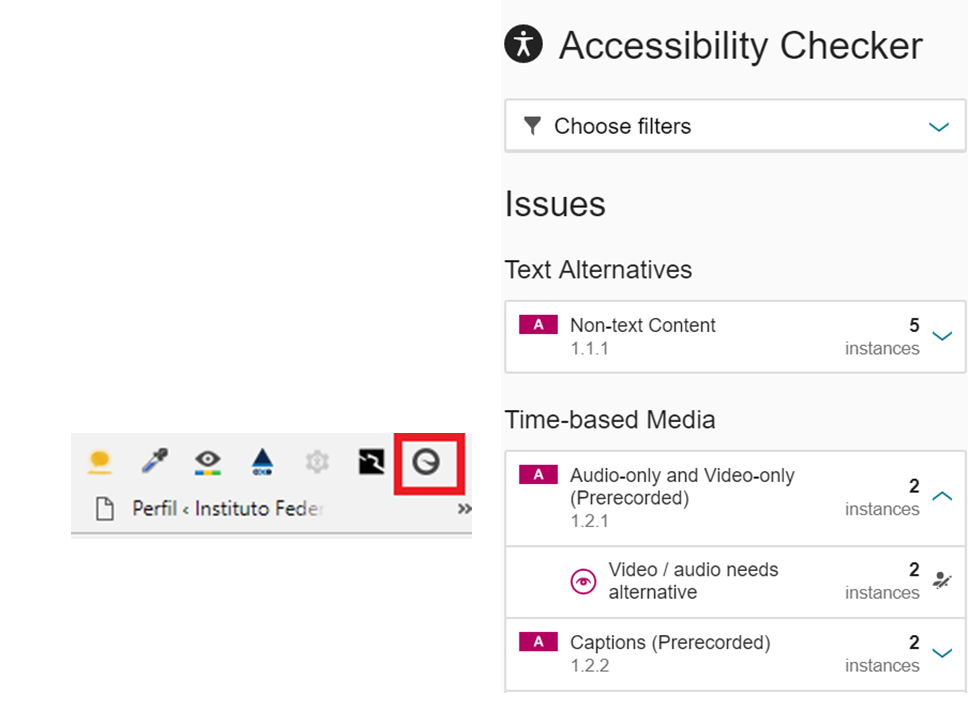
Siteimprove Accessibility Checker (Chrome)
Essa extensão para o Chrome está disponível apenas em inglês e permite avaliar páginas web buscando problemas de acessibilidade que não estão em conformidade com as diretrizes de acessibilidade do WCAG 2.0.
A ferramenta é bastante completa e para utilizá-la basta realizar a instalação e pressionar o ícone da extensão na barra de ferramentas do navegador. Em seguida, surgirá uma aba no lado esquerdo do navegador, listando os problemas de acessibilidade e as ocorrências existentes na página.

Ao clicar em um dos erros, é possível ver a recomendação completa na qual aquele erro está em inconformidade. Além disso, é possível verificar em qual parte da página está esse erro, como também conhecer critérios de sucesso para solucionar o problema.

Por fim, é importante lembrar que as ferramentas de validação automática apresentadas são muito úteis durante o processo de desenvolvimento de sites, pois ajudam o profissional a encontrar erros, apontando como corrigir os itens listados. Porém, essas ferramentas sozinhas não são capazes de detectar todos os problemas de acessibilidade de um site. Para complementar o processo de avaliação automática, devem ser utilizadas análises manuais, que podem ser realizadas por usuários reais, especialmente aqueles com deficiência, utilizando diferentes tipos de tecnologia e por especialistas na área de acessibilidade na web.

