Dicas
Boas práticas para descrição de imagens
Quem está acostumado a navegar pela Web, normalmente se depara com diversos tipos de imagens nas páginas: fotos, pinturas, gráficos, infográficos, organogramas, mapas, ilustrações, capturas de tela, e muitos outros elementos visuais. Esses recursos geralmente são utilizados para complementar, adicionar e ilustrar determinadas informações, ou apenas podem decorar/estilizar algum espaço digital. Assim, podemos identificar dois diferentes tipos de imagem: aquelas que transmitem conteúdo, como um gráfico, e aquelas que possuem apenas função decorativa, como um marcador estilizado.
Na Web, tanto as imagens que transmitem conteúdo quanto as decorativas são inacessíveis a quem navega utilizando recursos de Tecnologia Assistiva, como o leitor de tela, a linha braille, navegadores em que as imagens estão desabilitadas, e navegadores textuais. Assim, uma pessoa cega ou surdocega, por exemplo, perderá toda a informação que é passada visualmente através de imagens, já que leitores de tela e linhas braille leem apenas texto. A solução é descrever textualmente todas as imagens que transmitem informações relevantes, transformando o que era apenas visual em texto, e possibilitando aos recursos de Tecnologia Assistiva interpretarem o conteúdo dos elementos de imagem.
A descrição das imagens é inserida no texto alternativo. Em páginas Web, o texto alternativo deve constar no atributo “alt” do elemento <img>. Em documentos digitais, como os gerados a partir do Microsoft Office Word, Microsoft PowerPoint, LibreOffice Writer e LibreOffice Impress, é possível inseri-lo acessando as propriedades da imagem. Para saber como inserir texto alternativo em documentos digitais, faça o download do arquivo no final da notícia.
Como escrever um bom texto alternativo?
O texto alternativo deve ser fiel à imagem, englobando seus pontos fundamentais de forma clara, objetiva e sucinta. Uma boa ideia na hora de criar a descrição é perguntar-se “se eu não pudesse utilizar essa imagem aqui, o que escreveria em seu lugar?”, pois, desse modo, é provável que a alternativa textual corresponda de fato ao que a imagem transmite visualmente.
Na imagem abaixo, a informação mais importante é o texto da campanha. A figura à esquerda, ilustrando uma mão aberta em uma placa, é apenas decorativa e não precisa constar na descrição. Portanto, um bom texto alternativo seria “Campanha Parada Pacto Nacional pela Redução de Acidentes, Um pacto pela Vida”.

Mas, nem sempre a imagem a ser descrita apresenta o conteúdo tão bem definido, e algumas dúvidas podem surgir sobre o que deve ou não ser colocado na descrição. As dicas abaixo podem auxiliá-lo a escrever o texto alternativo.
- Observe o contexto em que a imagem está inserida para saber o que deve ou não constar na descrição. Na maioria das vezes, o importante é o conteúdo essencial da imagem, e deve-se, portanto, evitar descrições muito detalhadas. Mas, é possível que em algum contexto específico seja importante, além de descrever a informação principal, fornecer também detalhes da composição e estrutura da imagem.
No contexto, por exemplo, de uma notícia que apresente algumas informações sobre o Viver sem Limite, seguida de uma imagem do logo desse plano, o essencial é informar o texto do logo. Não é necessário explicar o estilo gráfico (cores, estrutura, design) utilizado, pois a falta desse tipo de detalhe não prejudica o entendimento de quem não visualiza a imagem. Então, nesse caso, apenas um texto alternativo breve seria suficiente para contemplá-la.

Exemplo de texto alternativo breve (informa o mais importante da imagem): Logo do Viver sem Limite: Plano Nacional dos Direitos da Pessoa com Deficiência.
Já em um contexto diferente, como por exemplo, em um site que apresente obras de arte, é provável que a pessoa queira saber cada detalhe da composição das pinturas, e, nesse caso, uma descrição longa e detalhada se faz necessária.

Exemplo de descrição para obras de arte (fornece detalhes específicos da composição): Uma mulher trajando um vestido rosado com pequenos detalhes em amarelo está de costas para o observador. Ela usa um chapéu bege de aba comprida com uma fita escura que é amarrada abaixo do queixo. Sobre a aba do chapéu, há um ramo com pequenas flores. O vestido é aberto na parte de trás, o que possibilita a visualização das costas da mulher. Seu braço esquerdo está dobrado e sua mão segura um ramo de flores. O braço direito está estendido, de modo a apoiar a mão sobre uma cadeira no canto. O fundo da pintura é escuro, pintado de marrom.
- Não repita na descrição da imagem o que já foi explicado anteriormente no corpo do texto. Caso o próprio texto contemple toda a informação presente na imagem, deixe-a sem nenhum texto alternativo ou forneça uma descrição simples.
Abaixo, podemos perceber que o próprio texto da notícia já contém as informações mais importantes da imagem. Nesse contexto, a descrição poderia ser simplesmente “Convite da 3ª Conferência Municipal dos Direitos da Pessoa com Deficiência”, ou ainda, estar vazio.

- Não utilize as palavras “imagem de…” para iniciar uma descrição. Os leitores de tela informam automaticamente ao usuário que o elemento lido é uma imagem, sendo desnecessário repetir a informação no texto alternativo. Porém, no caso de capturas de tela, fotos e/ou retratos, é recomendável indicar qual é a natureza da imagem. Assim, quando necessário, utilize as frases “captura de tela de…”, “foto de…”, “pintura de…” no início da descrição.
- Verifique se a imagem passa algum conteúdo relevante ou é apenas decorativa. Imagens puramente decorativas, que não acrescentam conteúdo ao texto, não devem ser descritas.
- Utilize pontuação e acentuação adequadas em todas as frases. Também é importante que as palavras estejam corretamente escritas, para evitar que o leitor de tela se confunda durante a leitura do texto.
- Não repita o texto da legenda no texto alternativo. Os leitores de tela lerão as duas informações, sendo que apenas uma já é suficiente. O texto alternativo deve ser utilizado para descrever detalhes adicionais da imagem, que não foram citados na legenda.
A legenda abaixo, por exemplo, já informa o que é importante na imagem. Nesse caso, o texto alternativo pode ficar vazio. Adicionar alguma descrição como “Capa do relatório final da 3ª Conferência Nacional dos Direitos da Pessoa com Deficiência” no texto alternativo acabaria se tornando repetitivo, pois a legenda já contém a mesma informação.

Já na imagem a seguir, a legenda contribui para a compreensão da ideia transmitida, mas sozinha não é suficiente para englobar todo o conteúdo. Portanto, você deve utilizar o texto alternativo, acrescentando as informações que faltam para que ela seja compreendida em conjunto com a legenda.

Legenda: Imagem representando algumas limitações fisicamente imperceptíveis
Exemplo de texto alternativo: Cinco ilustrações de pessoas, com as palavras “TDAH”, “Disgrafia”, “Dislexia”, “Daltonismo” e “TEA” escritas uma em cada ilustração. Abaixo, destaca-se a frase “Nem sempre limitações são visíveis”.
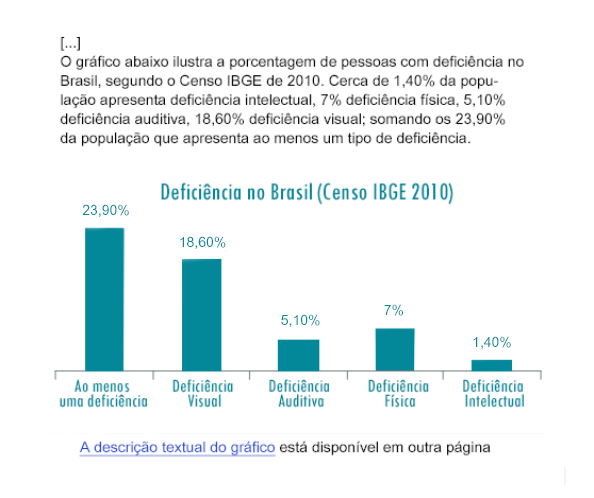
- Imagens complexas, como gráficos, podem ser descritas de duas maneiras: inserindo a descrição no próprio texto ou disponibilizando-a em outra página através de um link. Nesses casos, a explicação textual auxilia não somente quem utiliza alguma Tecnologia Assistiva, mas também pessoas com dificuldades de compreender dados dispostos em forma de gráficos.
Na imagem abaixo, há um exemplo de descrição do gráfico no próprio texto e em um link adjacente. No texto alternativo da imagem, insira o título do gráfico, por exemplo, “Gráfico demonstrativo da Deficiência no Brasil segundo o Censo do IBGE 2010”. Para detalhar os dados, utilize ou a explicação no próprio contexto, ou o link abaixo do gráfico, pois eles possuem praticamente as mesmas informações.

- Para descrever infográficos pode-se colocar um link abaixo da imagem, da mesma forma que é feito com os gráficos, ou fornecer a descrição no texto alternativo da imagem. Recomenda-se colocar descrições não muito extensas no texto alternativo, portanto se o infográfico for muito complexo e possuir muitos dados, prefira disponibilizar um link contendo a descrição em outra página.
Abaixo há um exemplo de descrição para o infográfico disponibilizada em outra página. No texto alternativo desta imagem poderia ser colocado simplesmente “Infográfico trazendo curiosidades sobre a água”. Caso não seja possível fornecer o link abaixo da imagem, coloque a descrição completa do infográfico no texto alternativo.

Exemplo de descrição textual do infográfico acima: Infográfico de Curiosidades sobre a Água, trazendo textos e imagens decorativas relacionadas à água. 768 milhões de pessoas não têm acesso a nenhuma fonte de água potável no mundo. O Brasil é um dos países que mais desperdiça água potável no mundo, sendo que 37% de toda a água tratada no Brasil em 2013 foi desperdiçada. A quantidade de água recomendada pela OMS para uma pessoa é de 110 litros por dia, mas cada brasileiro consome em média 200 litros de água por dia. Um desumidificador retira 480 litros de água a cada 24 horas.
Para materiais digitais mais complexos, como livros didáticos, que contenham história em quadrinhos, cartum, mapas, tirinhas e outros, em especial livros produzidos no formato Daisy, o MEC possui diretrizes que especificam a forma como a imagem deve ser descrita através da Nota Técnica nº 21.
Para saber mais sobre descrição de imagens, acesse:
- Orientações para escrever textos alternativos (em inglês)
- Cursos eMAG para conteudistas – Imagens
- Manual de Acessibilidade em Documentos Digitais

